 [Spoiler Alert – it’s pretty much everything.]
[Spoiler Alert – it’s pretty much everything.]
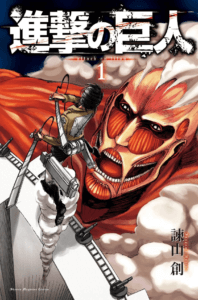
After 12 years of serialized manga, Hajime Isayama’s Attack on Titan is done. It didn’t take long for the online critics to start dissecting the controversial conclusion: Is it unsatisfying? Is it maybe a little cringeworthy?
I’d argue it’s both. But more than that, now that we can analyze the work as a whole, I’d say Attack on Titan was probably never very good to begin with. The signs were there almost from the very beginning.
It’s hard to overstate how massive a phenomenon Attack on Titan was in its early years. In Tokyo, you could hardly buy snacks at a convenience store without seeing the image of the Colossus Titan peering over Wall Maria. In hindsight, though, maybe a few such iconic images were all the manga really had going for it. » More... »







 What an odd bird is Rambo: Last Blood. I had to watch it—I’m an American male of a certain age, and I grew up with the Rambo character. But what this movie was, I’m not quite sure. (Also, I was one of three people in the theater, on opening Friday night at 7pm.)
What an odd bird is Rambo: Last Blood. I had to watch it—I’m an American male of a certain age, and I grew up with the Rambo character. But what this movie was, I’m not quite sure. (Also, I was one of three people in the theater, on opening Friday night at 7pm.)